Julio 12 /2016
Clase N° 20
HTML
- Siempre se debe crear un sitio web; un sitio web es una carpeta.
- Los nombres de carpetas y archivos deben ser en minúscula, no pueden tener espacios ni caracteres especiales.
- %20: es un código interno de los servidores para denotar un espacio, de esta forma la página web no sirve.
EJEMPLO: En lugar de poner el nombre de "ejercicio uno"
Se pone "ejercicio_uno" o "ejerciciouno"
De esta forma la página web funcionará correctamente.
- Cada ejercicio se debe guardar en una carpeta; el primer ejercicio que se inserte en dicha carpeta debe tener el nombre "index.html".
Etiquetas: < >
- Cerradas: Se abren y se cierran con el mismo nombre con el que se abrió.
- Abiertas: Son aquellas que no se cierran.
Ejemplos de etiquetas:
- <br> Salto de línea.
- <pre> </pre> Preformatear un texto.
- <hr> Linea horizontal.
- <b> </b> o <strong> </strong> Texto en negrita.
- <s> </s> Tachado.
- <u> </u> Subrayado.
- <i> </i> Itálica.
- <font color="#en este espacio se inserta el código del color"> Para agregar color a la letra.
- <marquee> </marquee> Letras en movimiento.
- <marquee behavior="alternate"> Letras en movimiento (el texto irá y volverá de un lado a otro de la marquesina).
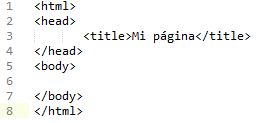
Estructura:

No hay comentarios:
Publicar un comentario